Web performance cost of unused CSS
Unused CSS is a sneaky problem. New website project usually starts with a few lines of highly specific CSS. Project time is short, so a decision is made to save time on basic component styling by adding Bootstrap or a couple similar UI libraries and suddenly CSS file grows above 10000 lines. Currently, Bootstrap is around 10000 lines of CSS before minification.
Building on top of a rich UI library is a huge productivity booster. Handwriting 10k lines of CSS in a well structured and componentized way takes months. Not many companies can afford an effort like that, so relying on open source CSS libraries is completely justified. But are there any downsides? Afterall, not many websites are using 100% of the UI components general purpose CSS library provides.
Unused CSS impact to performance
Unused CSS hurts web performance in two ways. First, a larger file takes more time to download over the wire and delays first meaningful paint. Second, the browser has to parse CSS and calculate which selectors match elements on a page. More unused CSS means more wasted work calculating styles and transferring bytes over the internet.
How to measure unused CSS on your web page?
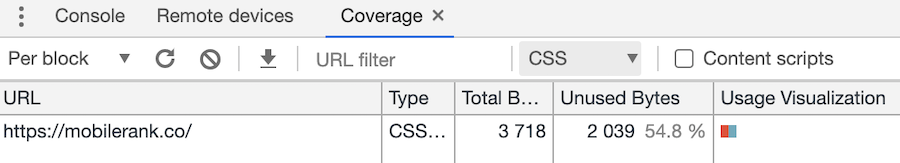
Unused CSS can be easily measured in Chrome Dev Tools. Open Coverage tab and click reload action to capture CSS usage metrics. You will get a summary of how much unused CSS your website has. This data will also be overlaid on CSS files, so you can visually inspect which CSS selectors are not used.

How big is the performance impact in practice?
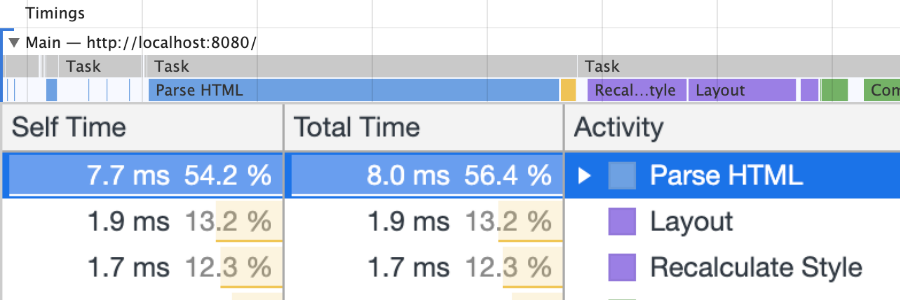
I have practically measured unused CSS impact to desktop page rendering on my Macbook Pro (2.3GHz i5, 8GB RAM). To do this, I have artificially bloated mobilerank.co with unused CSS rules to reach the 10000 lines mark. By copying CSS rules which I have already known are not used. It’s similar to adding the Bootstrap library to your website and only using it for button styling. I have excluded the assessment of CSS file download time, because I don't have data on average network speed of mobilerank.co visitors.
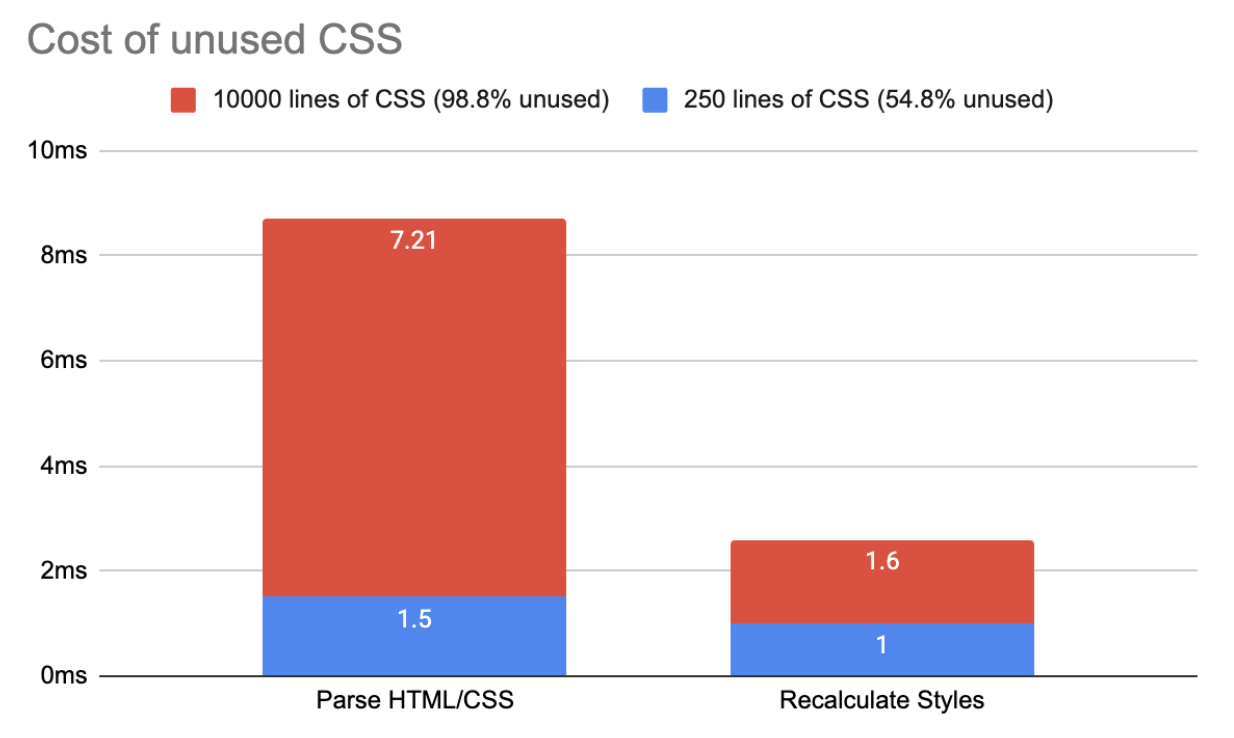
Unused CSS on mobilerank.co has increased from 54.8% to 98.9%. HTML/CSS parse time has increased by 4.8 times and style recalculation increased by 1.6 times.

Relative performance hit is quite significant, but absolute numbers are still very small. Adding 10k lines of CSS has only added 7.81ms to page rendering time. In my opinion, chasing performance gains of 7.81ms is not worth it.
Conclusion
Unused CSS is not a big problem for small and medium websites. Chrome is really fast at parsing CSS and recalculating styles. There are probably larger and easier to achieve performance gains on your website than unused CSS.
In case, you are running a heavy single page application or web portal with 40k or more lines of CSS, I am preparing a new article where I will go through technical options of reducing unused CSS.