Don’t delay first contentful paint with your fancy font
Who doesn't love a fancy font to spice up otherwise repetitive website looks. I definitely do. And as you can see at the top of this page, I am using a font from Google Fonts library as the website logo. If you have not heard about Google Fonts before, I definitely recommend checking it out.
I will cover the most important performance and user experience aspects when loading custom fonts. Google Fonts will be used as a concrete example, but solutions can be generalised for other 3rd party services as well.
Loading fonts from another domain will have a performance impact
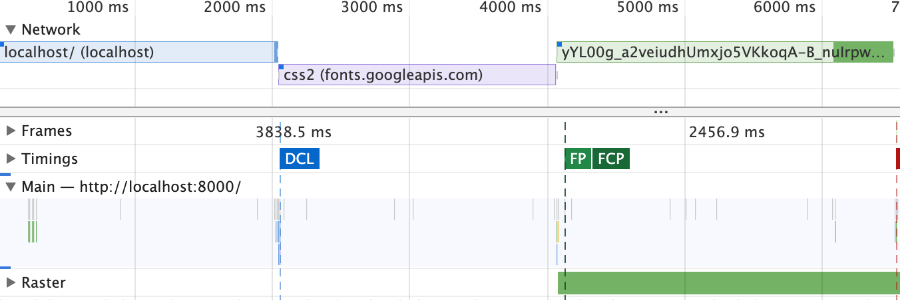
The default option when embedding Google Fonts is to add a CSS link element to your website. The link element loads a css file with custom font definition from fonts.googleapis.com. Naively putting the link in your HTML head element will block first contentful paint until the CSS file is loaded. The browser will need to fetch the CSS file from Google APIs domain and only then will continue rendering the rest of the page. Custom font is likely not the most crucial part of your website, so you should prioritise website content rendering instead. You can do that by putting the font link at the end of your HTML markup. For example, as the last element in the HTML body.
You can experience how naively loading a font impacts user experience in this sample web page.
Avoid domain chains
After moving the font link element at the bottom of the page, your visitors will see website content before the font css is loaded. It’s a good step forward, but there is one more performance penalty hiding from us. If you are curious and inspect the CSS file loaded from Google APIs domain, you will notice that the file contains only a font definition, not the font file itself. The font definition references the font file from yet another domain: fonts.gstatic.com. Browsers need to spend additional time resolving the new domain address and establishing new HTTPs connection. Precious time is being spent hopping between domains and performing calculations which will negatively impact mobile device batteries. The only solution for decreasing domain chains is to host all resources under your own website domain. In this case, you can download both files from Google domain and host it together with other static assets of your website.
It is worth mentioning that there are at least two arguments against hosting all resources under your own domain. First, the egress of your web server will increase due extra files served. You can mitigate this by adding file cache headers with a long expiry date. Font files will be cached on users’ browsers and will not be fetched from your server every time. Second, users might already have commonly used font files cached by visiting other websites which load fonts from Google domains. This is probably true for more popular fonts. At the moment of writing, there are 988 font families in Google Fonts library. What are the chances that your average user will benefit from font caching? I would say slim.
Taking into account both arguments, I would still recommend to host font files yourself. This way you will ensure consistent user experience for all users.
Fallback and invisible text while font file is loading
It’s also important to consider user experience while custom fonts are loading. You want to avoid content jumping and visual disruption as much as possible when the font transition happens.
You should ensure that a fallback font is as close as possible to your custom font. Browsers will evaluate your font-family property in CSS and pick the first font which is available on a user’s machine. Selecting a fallback font which stylisticly is close to the custom font, will help to ease visual transition once the custom font finishes loading.
Invisible text while font swap is happening can also be visually distracting to your users. This happens due to the fact that browser parses font definition first, before the actual font file is loaded. This can be easily solved by adding font-display: swap in the CSS font definition. Google Fonts includes this property by default.
Measure, Measure, Measure
Hopefully, this sheds some light on performance and user experience traps when using custom fonts. Tools like Google PageSpeed Insights can help to evaluate your website and see if custom fonts are impacting your mobile website rendering performance.
Lastly, I have built two sample websites where you can experience the naive font loading versus optimized. Don’t forget to slow down your network using browser network tools. This will help to build more empathy with your mobile users.