The irony of Apple homepage and Safari WebP support
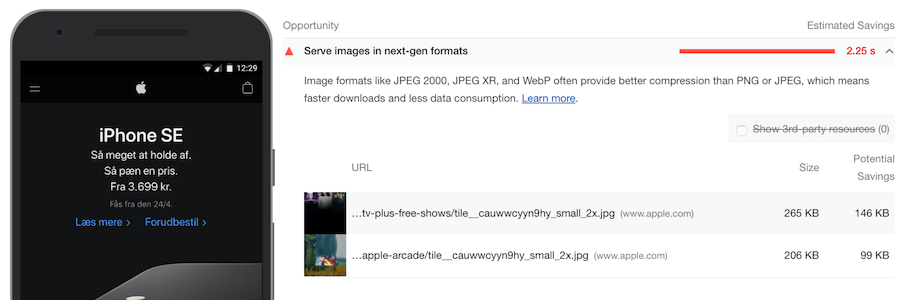
I was analysing load time performance of the big tech mobile homepages and was quite surprised to see the results of apple.com. As you can see from the screenshot above, apple.com homepage could be saving 2.25 seconds of load time if images were served in the next generation file formats. One of those widely supported formats is WebP, created and open-sourced by Google.
The irony comes from the fact that Apple decided not to add WebP support to the Safari browser. In fact, Apple Safari stands as a sore thumb in many areas of modern web innovation. Lack of proper support for progressive web apps and web notifications on mobile are just a couple of my biggest complaints. Apple seems to suffer from “it’s not made here” syndrome. In the case of WebP format support, their own mobile users are the ones paying for it by waiting additional 2.25 seconds for the homepage to load.
Not sure if Apple will do anything about this. They have mostly ignored all previous requests to add WebP support to Safari browser. But you can and should use this opportunity to analyse what gains your mobile website could be getting if you would serve images in the WebP format while keeping a fallback for browsers without WebP support.
Update from WWDC 2020: Apple Safari 14 will support WebP image format